விளக்கம்
Add a visual sitemap of your site’s pages, or of a menu, to any page on your website. Options available to add icons and choose the colour of the sitemap.
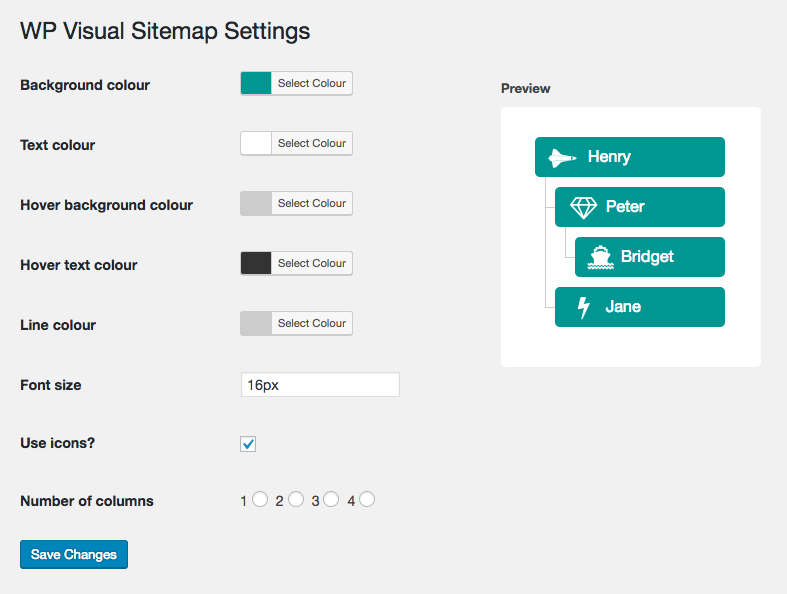
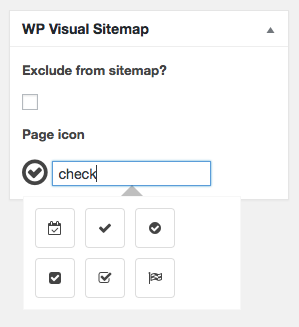
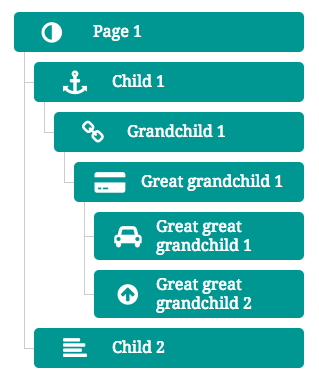
Screenshots
Installation
- Upload wp-visual-sitemap folder to your /wp-content/plugins/ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Customise the look and feel of the sitemap by going to Settings > WP Visual Sitemap.
- In the page editor choose icon and whether to exclude the page from the sitemap.
- You can override the sitemap’s CSS by creating a directory named ‘wp-visual-sitemap’ in your template with a stylesheet named wpvs-front-end.css. It’s advisable to copy the stylesheet from the plugin’s CSS directory, then make your changes.
- Use the [wp_visual_sitemap] shortcode to display your sitemap!
- Use the “menu” attribute to display a visual sitemap of a menu of your choice, e.g. [wp_visual_sitemap menu=”my menu”]
அடிக்கடி கேட்கப்படும் கேள்விகள்
None yet!
Reviews
பங்களிப்பாளர்கள் & உருவாக்குனர்கள்
“WP Visual Sitemap” is open source software. The following people have contributed to this plugin.
பங்களிப்பாளர்கள்“WP Visual Sitemap” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “WP Visual Sitemap” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
0.1
- Initial release
0.2
- Fixed issue with default settings
0.3
- Changed default to include all pages
0.4
- Improved admin preview panel
0.5
- Improvements to admin UI
1.0.1
- Add menu functionality
1.0.2
- Bug fix